
Patient Insight
Longitudinal View of Patient History
Summary
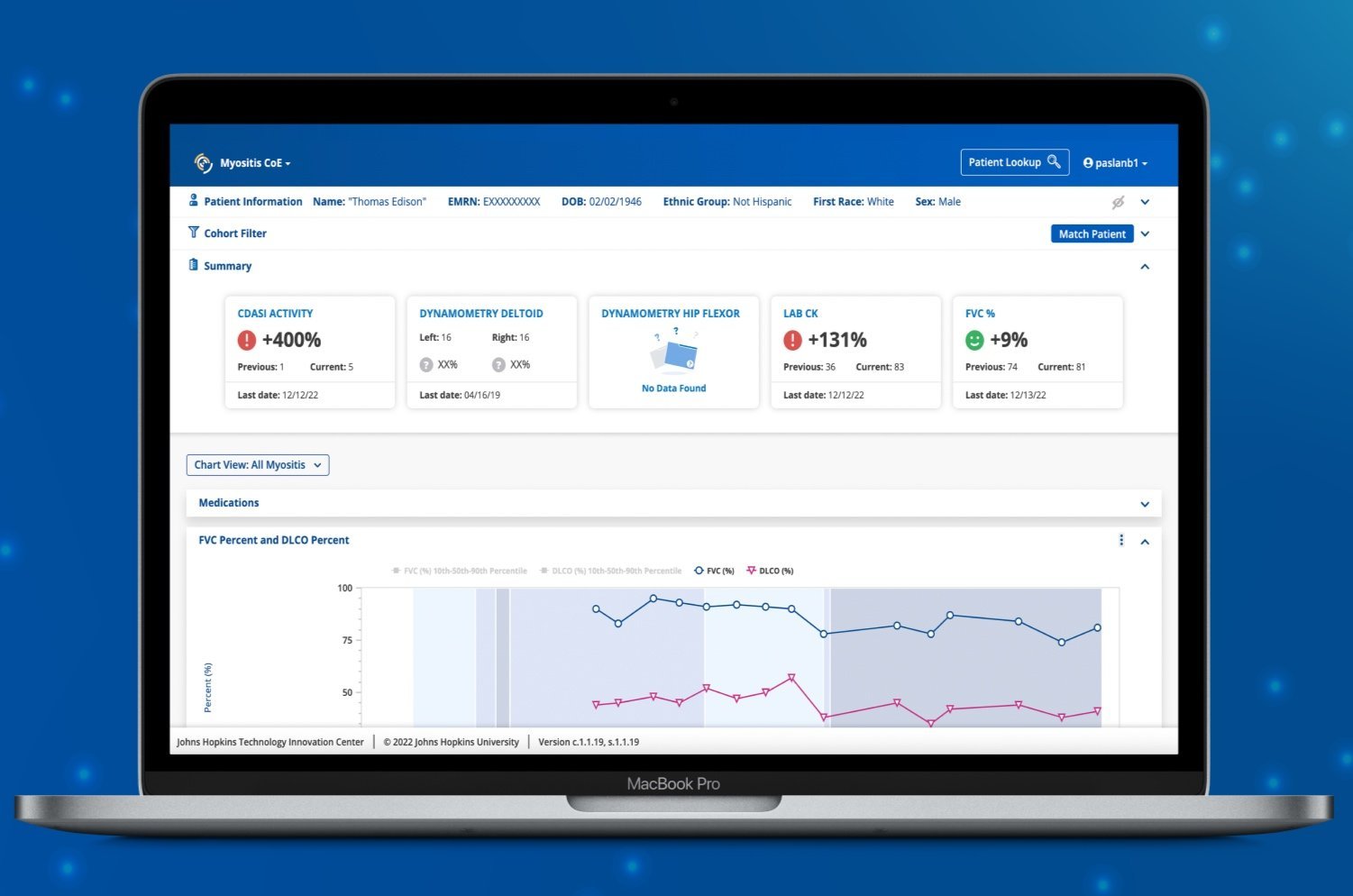
Patient Insight is a clinical decision support tool that visualizes patient health record longitudinally on a dashboard and helps clinicians to better understand patient’s health progress over time. The views are curated by each disease center based on their needs.
This platform is accessible through Epic and is being used used by multiple disease centers at Johns Hopkins Medicine.
Read more about this Project on TIC’s Website.
Role: Lead UX Designer
Year:
2020 - 2023
Collaborated with: Project managers, product leads, software engineers, stakeholders, other designers, clinicians, data scientists, and patients
The Problem
It’s challenging for clinicians at the Johns Hopkins Hospital to remember all the details from their patients’ medical histories. In average each clinician spend between 20 -30 minutes to prepare for each patient before a clinic visit. They have to go to epic and use different tabs in epic to look for MRIs, lab results, etc. They need to click through each lab result, or scan and read through each event and take notes to remember the details of each result.
The Solution
A comprehensive dashboard designed specifically for clinicians that presents a patient's complete medical history through detailed charts and visual representations. This tool aims to enhance the understanding of patient data for informed decision making.
Starting with UX research
When I took over this project, the first version of the app was built by a team of developers. The app had some accessibility issues, missing many important features and there was a need to learn more about users’ needs and pain points.
We started our research by conducting interviews with clinicians who were using the application (+ 10 interviews for the start). I talked to multiple clinicians from various disease centers (initially Multiple Sclerosis, Scleroderma, and Myositis) we learned that there was a need to redesign the layout to better use the real estate and improve UX of some smaller features such as filtering, categorizing charts, etc. They mentioned that they have to click through many things to get to the information they were looking for.
How did Patient Insight look initially?
This is how the Patient Insight app looked like when I took over the project. (first version). The yellow and green frame is Epic interface and the gray & blue interface is Patient Insight which is accessible within Epic.
Note: I have intentionally covered all Epic information even though this profile is not a real patient and is only used for demo purposes.
“Filters are very important for us, the process should be easier and faster, so I can toggle on and off quickly.”
— A clinician from Scleroderma center This tool should be a snapshot of all the patient's information. During visits, I need to quickly look at my screen, do a few clicks and turn to my patient and talk to them.
— A clinician from Myositis centerLearnings from interviews
After presenting my findings back to the technical team and the project lead, we did some brainstorming and white boarding multiple ideas. I started sketching a few different layouts for the application. Based on the interviews and talking with the development team I realized there were two top priority issues:
1. Better use of the real estate
2. Redesigning the filtering feature
There were many other areas we covered during the discovery and delivery phase such as making the app more accessible and responsive, adding more details on hover and on click, zooming in/out action, normative ranges, improving the data visualization, and many others. But for the purpose of presentation, I am going to only focus on the first two problems we tackled.
New features
-

Real Estate & Navigation
Expanding charts, making them collapsible for better navigation and scannability
-

Charts & Summary
Summary of the most recent changes, adding chart settings, more user preferences to improve navigation
-

Filters
Adding a button to match the filters based on the patient’s characteristic. So by only one click, users could pre-populate the filters and compare their patients with their cohort.
The Result
Below you can see a screen recording of the Patient Insight app while being used by a user.
The first version of the redesign was built and tested successfully in 2020. But Patient Insight is an ever changing application and I have been working closely with a team of clinicians, data scientists, project managers, and developers to constantly improve the app and add more features to it.
The user group of Patient Insight is constantly growing, and more centers become interested in using this tool. This makes the design process more challenging since our goal is to create an inclusive and generalizable solution that could help Johns Hopkins’ clinicians.
In the past years Patient Insight was upgraded with multiple features such as adding prediction scores and trends, normative ranges, guides and recommendations, letting users create their own views, and so on.
Measuring Success
Continues feedback loop
First and foremost, we have regular check-ins with our user groups from different centers to hear any potential issue or concern.
Interest rate
In the past year there were increased interest from multiple disease centers to collaborate with us and get access to Patient Insight. We now have +10 centers using this dashboard or waiting in the queue to access to this tool.
Research publications
Researchers are becoming more interested to publish papers and articles using this application.
Lessons Learned
It is very challenging to design a generalizable solution that would make everyone happy. Sometimes I had to compromise some features to make sure that the design is inclusive.
I learned that I had to keep interviewing users from different backgrounds. I had to find various ways to make connection with clinicians from different centers and build trust which was a bit time consuming but very rewarding.
Patient Insight’s main target user is clinicians, but sometimes clinicians turns their screens to patients and show them the dashboard. This played a very important role in the information architecture on the dashboard. I had to think about the emotional experience of the patient and how they would react after looking at their disease progress over time and prediction of their progress in the next few years.
